Services
src/services
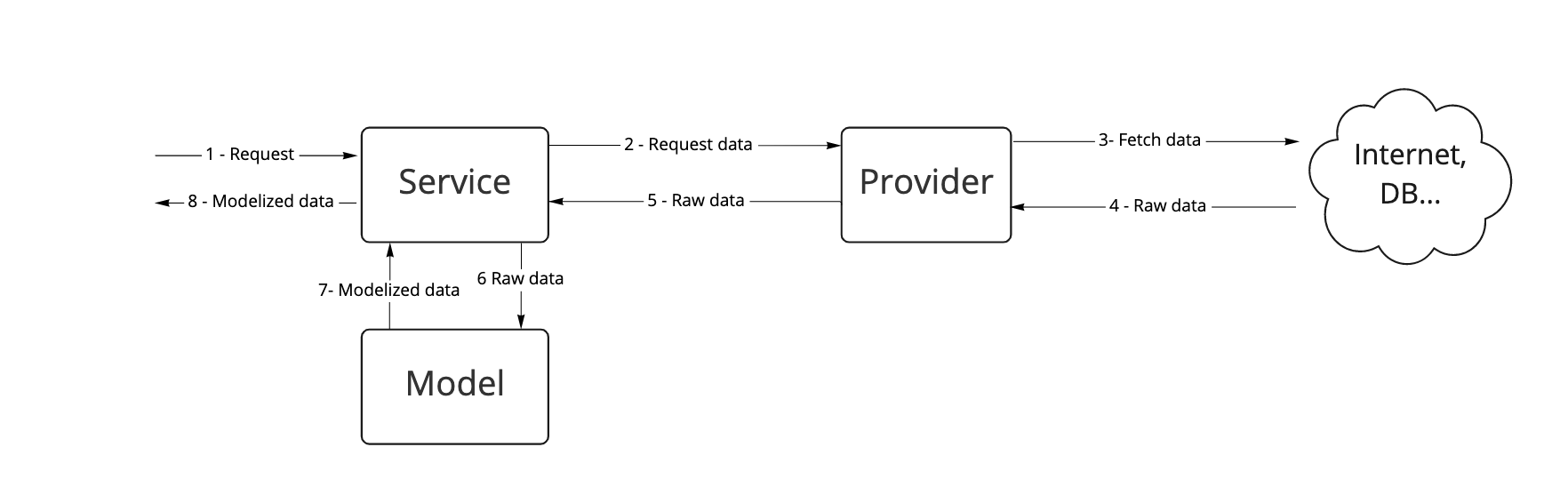
Elevate uses a structure based on providers, services, and models for fetching data. This way, we can offer an easy way of customization for the developers.
- Services: all the logic for retrieving data must be here. Service must communicate with the providers and use the models to return data for components/views.
- Providers: the API implementations for getting the data from the Internet, other providers, local storage...must be placed here.
- Models: every data retrieved from outside the application should be treated to avoid modifications on the already available components/views.

Customization
This architecture is intended to allow customization but keeping in mind the following points:
-
Providers: you can use your own provider implementation but every provider must export the minimum methods used by the applications. There are some jest tests that must be passed to allow a Provider implementation as a valid one. For more information please check how to create a new provider.
-
Models can be modify. The Models in Elevate are also in charge of parsing data, so if your raw data has different attributes, you will need to update the model. The methods cannot be modified, you can add any extra one if you need, but the basics must be there.
Example from
models/menu.js// current one
const { title, displaytext, items = [] } = rawMenu;
// custom
// If your provider is returing different values, you must change them here.
const { label, displayText, global, items = [] } = rawMenu; -
Services: you can include any extra service you need, but you should not modify anything on the current ones. Remember that the parsing is done in the models, so if you need to modify anything for parsing, do it in the Model.
Services are normally the way to connect to third party APIs or wrappers over third party libraries (providers). They can also be encapsulated functionality for specific features. We recommend that they follow these principles:

- As stateless as possible: State should be passed via components
- As decoupled as possible: They should be able to be reused in future apps
Elevate uses this architecture for the services:
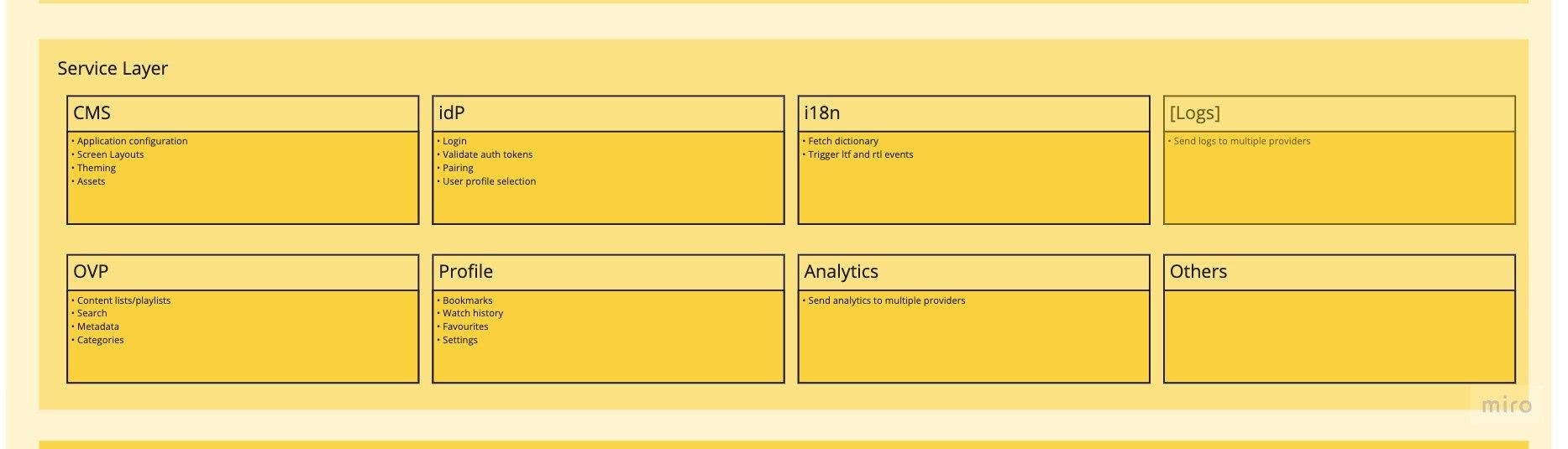
configuration: Service for connectingfor fetching application configcms: Service for connecting to the CMS for fetching screen layouts, theming...ovp: Service for connecting to the OVP for fetching contents, search, categories, metadata...idP: Identity provider service, for login, auth tokens validation, pairing, user profile selection.Profile: Service for fetching content related to the user: bookmarks, watch history, favourites and settings.i18n: Service for fetching dictionary and trigger ltr and rtl events.analytics: send analytics to multiple providers.logs: optional Services for sending logs to multiple providers.others: any other needed service.
The idea for this architecture is that every service folder export the methods that will be used by the application.
The services will retrieve data and will use models for parsing the raw dat before returing them to the component.
Example:
/**
* @module services/page
* @description
* Service to handle the fetch of Page layout
*/
import cms from '#/providers/cms';
import pageModel from '#/models/page';
const getPageLayout = async ({ id }) => {
const rawPage = await cms.getPageLayout({ id });
const page = pageModel(rawPage);
return page;
};
export { getPageLayout };